
Melanjutkan tutorial sebelumnya, setelah login kemudian kita buat menu yang ada di samping kiri AdminLTE. Tutorial sebelumnya :
Tabel yang akan kita gunakan cukup dengan satu tabel saja seperti berikut
DROP TABLE IF EXISTS `tbl_menu`;
CREATE TABLE IF NOT EXISTS `tbl_menu` (
`menu_id` int(11) NOT NULL AUTO_INCREMENT,
`menu_name` varchar(200) NOT NULL,
`menu_link` text NOT NULL,
`menu_level` int(11) DEFAULT NULL,
`menu_parent` int(11) NOT NULL,
`status` int(11) NOT NULL,
`short` int(11) NOT NULL,
`menu_icon` text NOT NULL,
`menu_desc` varchar(50) DEFAULT NULL,
PRIMARY KEY (`menu_id`)
) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=latin1;
--
-- Dumping data for table `tbl_menu`
--
INSERT INTO `tbl_menu` (`menu_id`, `menu_name`, `menu_link`, `menu_level`, `menu_parent`, `status`, `short`, `menu_icon`, `menu_desc`) VALUES
(1, 'HOME', 'home', 1, 0, 1, 1, 'fa fa-file-text-o', 'm_home'),
(2, 'LEFT MENU', 'menu', 2, 0, 1, 2, 'fa fa-file-text-o', 'm_menu'),
(3, 'DATATABLES', 'datatables', 3, 0, 1, 3, 'fa fa-file-text-o', 'm_datatables'),
(4, 'CRUD', 'crud', 4, 0, 1, 4, 'fa fa-file-text-o', 'm_crud'),
(5, 'PRINT', 'print', 5, 0, 1, 5, 'fa fa-file-text-o', 'm_print'),
(6, 'UPLOAD', 'upload', 6, 0, 1, 6, 'fa fa-file-text-o', 'm_upload'),
(7, 'CRUD DENGAN FORM', 'crud/form', 4, 4, 1, 7, 'fa fa-circle-o', 'm_crud_form'),
(8, 'CRUD DENGAN eModal', 'crud/emodal', 4, 4, 1, 7, 'fa fa-circle-o', 'm_crud_emodal');setelah menambahkan tabel diatas, tiba saatnya untuk membuat kode skrip dengan nama nav_left.php
Kode php tersebut nanti akan kita panggil pada header.php yang sudah kita buat sebelumnya pada artikel Login dengan jQuery, PHP + MySQL
<?php
$leftMenu = getAllMenu_byRole();
if(count($leftMenu) > 0)
{
$refs = array();
$list = array();
$i=0;
foreach($leftMenu as $leftMenu)
{
$thisref = &$refs[$leftMenu['menu_id']];
$thisref['menu_parent'] = $leftMenu['menu_parent'];
$thisref['menu_name'] = $leftMenu['menu_name'];
$thisref['menu_link'] = $leftMenu['menu_link'];
$thisref['menu_icon'] = $leftMenu['menu_icon'];
$thisref['menu_desc'] = $leftMenu['menu_desc'];
if($leftMenu['menu_parent'] == 0){
$list[$leftMenu['menu_id']] = &$thisref;
}
else{
$refs[$leftMenu['menu_parent']]['children'][$leftMenu['menu_id']] = &$thisref;
}
$i++;
}
function create_list($arr, $urutan)
{
if($urutan==0){
$html = '';
}
else{
$html = '<ul class="treeview-menu">';
}
foreach($arr as $key=>$v)
{
if(array_key_exists('children', $v)){
$html .= '<li class="treeview '.$v['menu_desc'].'">';
$html .= '<a href="#">
<i class="'.$v['menu_icon'].'"></i> <span>'.$v['menu_name'].'</span>
<span class="pull-right-container"><i class="fa fa-angle-left pull-right"></i></span>
</a>';
$html .= create_list($v['children'],1);
$html .= "</li>";
}
else{
if($urutan==0){
$html .= '<li class="'.$v['menu_desc'].'"><a href="'.BASE_URL.$v['menu_link'].'"><i class="'.$v['menu_icon'].'"></i> <span>'.$v['menu_name'].'</span></a></li>';
}
else{
$html .= '<li class="'.$v['menu_desc'].'"><a href="'.BASE_URL.$v['menu_link'].'"><i class="'.$v['menu_icon'].'"></i> '.$v['menu_name'].'</a></li>';
}
}
}
if($urutan==0){
$html .= "";
}
else{
$html .= "</ul>";
}
return $html;
}
echo create_list($list, 0);
}
?>Terakhir buatkan function model mysqli dengan kode seperti berikut
function getAllMenu_byRole()
{
global $db_mysql;
$result = $db_mysql->query("SELECT m.* FROM tbl_menu m WHERE 1 ORDER BY m.short ASC");
return $result;
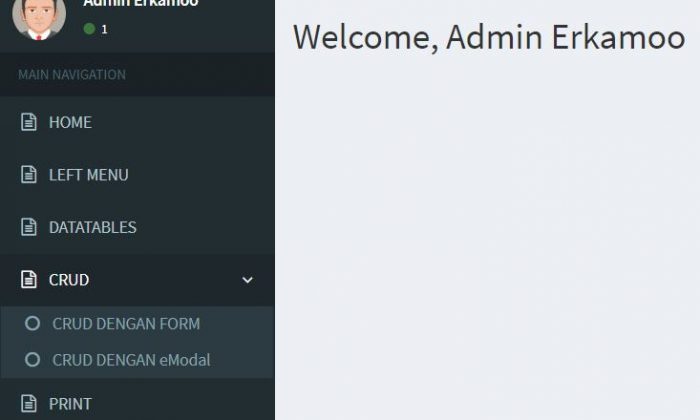
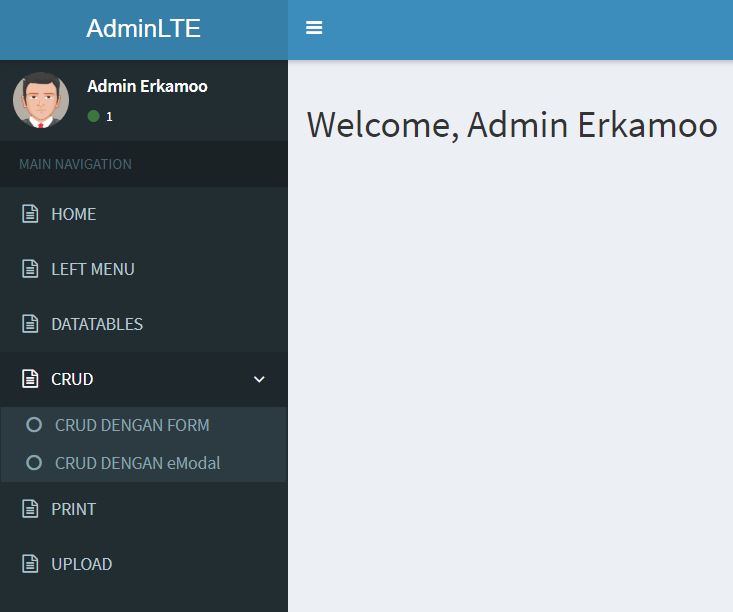
}Jika semua sudah dilakukan, kemudian refresh halaman /home dan menu dynamic akan tampil seperti berikut

Author Profile
- Hi my name is Ricki, I am a blogger from Indonesia. Founder of erkamoo.com, Besides creating Web Applications, I also write about Blogging Tips and Tutorials on Programming, Databases, HTML.
Latest entries
 Intro5 Juni 2025Berbagai Nama Anomali yang sedang Trend di Tiktok
Intro5 Juni 2025Berbagai Nama Anomali yang sedang Trend di Tiktok Intro3 Januari 2025Manfaat Mindfulness untuk Kesehatan dan Produktivitas Pekerjaan di Tahun Baru
Intro3 Januari 2025Manfaat Mindfulness untuk Kesehatan dan Produktivitas Pekerjaan di Tahun Baru Tips & Trick3 Desember 202410 Rekomendasi Situs Download Game MOD (Terlengkap)
Tips & Trick3 Desember 202410 Rekomendasi Situs Download Game MOD (Terlengkap) Tips & Trick3 November 202410 Emulator Game Android di PC dan Laptop yang Paling Digemari
Tips & Trick3 November 202410 Emulator Game Android di PC dan Laptop yang Paling Digemari