
Hai, balik lagi bareng admin.. kali ini admin akan share bagaimana cara dan tips untuk print halaman atau selector yang dipilih.
Walaupun pada browser sudah disediakan tools untuk print dengan menekan tombol keyboard Ctrl+P, Anda juga dapat mencetak melalui Print dialog dengan menekan tombol keyboard Ctrl+Shift+P.
Tapi pada beberapa web biasanya juga disediakan fasilitas untuk print bagian tertentu saja diperbolehkan di print. Misalnya disediakan pada bagian untuk mencetak artikel.
Berikut beberapa tips untuk mencetak halaman atau bagian yang diselector saja yg bisa di print.
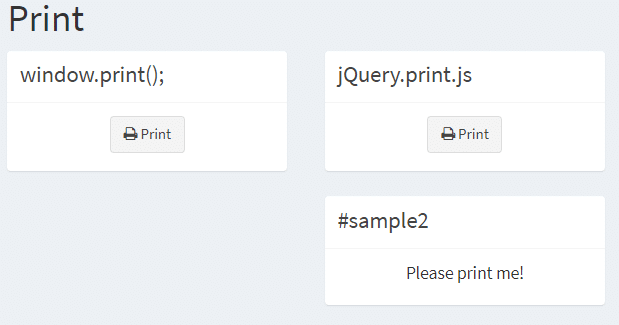
Menggunakan Metode window.print(); yaitu membuka Kotak Dialog Cetak, yang memungkinkan pengguna memilih opsi pencetakan yang disukai. Umumnya hanya pada halaman yang terbuka.
$('.printMe').click(function(){
window.print();
});Bagaimana jika kita ingin mencetak pada bagian tertentu pada web yang di tentukan. Pada contoh dibawah kita akan print kotak “Please print me!” dengan selector #sample2

$('.sample2').click(function(){
$("#sample2").print();
});Pada fungsi diatas, admin menggunakan library yang bisa di unduh dari github DoersGuild, ada beberapa opsi yang bisa digunakan jika menggunakan library tersebut.
$("#myElementId").print(/*options*/);$.print("#myElementId" /*, options*/);Disini supaya tampilannya sama persis dengan selektor yang diinginkan, anda bisa menambahkan CSS sendiri pada options stylesheet: css_anda.css
$("#myElementId").print({
globalStyles: true,
mediaPrint: false,
stylesheet: null,
noPrintSelector: ".no-print",
iframe: true,
append: null,
prepend: null,
manuallyCopyFormValues: true,
deferred: $.Deferred(),
timeout: 750,
title: null,
doctype: '<!doctype html>'
});Jangan lupa sisipkan jquery print nya seperti berikut.
<script type="text/JavaScript" src="path/to/jquery.print.js"></script>Untuk demo bisa anda jumpai pada halaman demo Print.
Selain library diatas, ada beberapa library lainnya sebagai referensi:
Demikian tips untuk print pada halaman web yang bisa anda kembangkan. Salam Barbar dari admin.
Author Profile
- Hi my name is Ricki, I am a blogger from Indonesia. Founder of erkamoo.com, Besides creating Web Applications, I also write about Blogging Tips and Tutorials on Programming, Databases, HTML.
Latest entries
 Intro5 Juni 2025Berbagai Nama Anomali yang sedang Trend di Tiktok
Intro5 Juni 2025Berbagai Nama Anomali yang sedang Trend di Tiktok Intro3 Januari 2025Manfaat Mindfulness untuk Kesehatan dan Produktivitas Pekerjaan di Tahun Baru
Intro3 Januari 2025Manfaat Mindfulness untuk Kesehatan dan Produktivitas Pekerjaan di Tahun Baru Tips & Trick3 Desember 202410 Rekomendasi Situs Download Game MOD (Terlengkap)
Tips & Trick3 Desember 202410 Rekomendasi Situs Download Game MOD (Terlengkap) Tips & Trick3 November 202410 Emulator Game Android di PC dan Laptop yang Paling Digemari
Tips & Trick3 November 202410 Emulator Game Android di PC dan Laptop yang Paling Digemari