
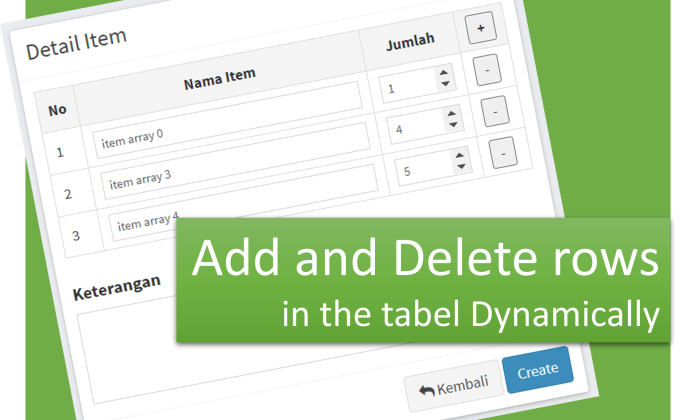
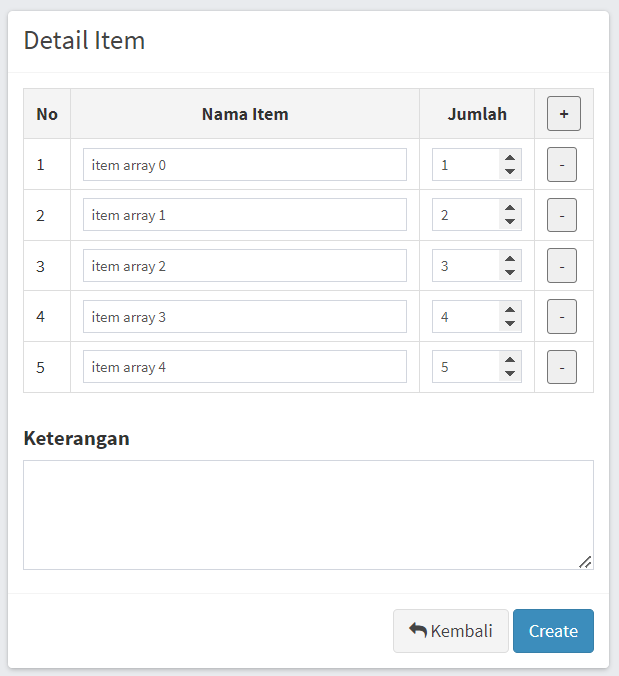
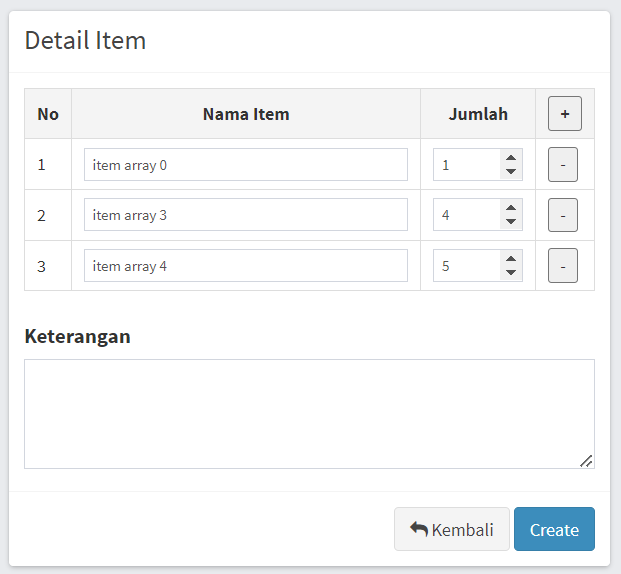
Selamat pagi, kali ini admin akan membagikan Tips & Trick cara menambah baris pada sebuah tabel secara dinamis. Jika ada 5 baris pada tabel, kemudian beberapa baris di hapus maka nilai urutan akan seperti pada saat baris di tambahkan. Misal ada tabel dengan urutan array 0,1,2,3,4 ketika urutan array 1,2 di hapus maka akan berurut kembali menjadi 0,1,2 seperti itu seterusnya.

Create Tabel
<style type="text/css">
.inputUpd {
font-size:10px;
padding:5px;
height:22px;
}
</style>
<div class="col-md-5">
<div class="box box-widget">
<div class="box-header with-border">
<div class="user-block">
<h3 class="box-title">Detail Item</h3>
</div>
</div>
<div class="box-body">
<div class="form-group">
<table class="table table-bordered detail">
<thead>
<tr>
<th style="width: 5%">No</th>
<th style="width: 69%">Nama Item</th>
<th style="width: 21%">Jumlah</th>
<th style="width: 5%"><input type="button" id="addrow" value="+"/></th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
<label><b>Keterangan</b></label>
<div class="form-group">
<textarea rows="3" class="form-control" name="keterangan"></textarea>
</div>
</div>
<div class="box-footer">
<div class="user-block">
<span class="pull-right">
<a href="" class="btn btn-default btn-sm"><i class="fa fa-reply"></i> Kembali</a>
<input type="submit" class="btn btn-primary btn-sm" id="create_bast" value="Create" />
</span>
</div>
</div>
</div>
</div>the Javascript
<script type="text/javascript">
$(document).ready(function() {
// const maxRows = 5;
$("#addrow").on("click", function() {
const counter = $("table.detail tbody tr").length;
// $(this).prop("disabled",counter >= maxRows-1); // OR the one below
const newRow = $("<tr/>");
const cols = '<td id="row'+counter+'">'+(counter+1)+'</td>' +
'<td><input type="text" class="form-control inputUpd items" name="items[]" id="items'+counter+'" required /></td>' +
'<td><input type="number" min="0" class="form-control inputUpd items_qty" name="items_qty[]" id="items_qty'+counter+'" required /></td>' +
'<td><input type="button" class="removerow" value="-"/><input type="hidden" name="idItem[]" id="idItem'+counter+'"></td>'
newRow.append(cols);
$("table.detail tbody").append(newRow);
return false;
});
$("table.detail").on("click", ".removerow", function(event) {
$(this).closest("tr").remove();
$('table.detail').find('tbody > tr').each(function(index) {
var newCount = index + 1;
$(this).find('[id^=items]').attr('id','items' + (newCount-1));
$(this).find('[id^=items_qty]').attr('id','items_qty' + (newCount-1));
$(this).find('[id^=idItem]').attr('id',(newCount-1));
$(this).find('[id^=row]').attr('id','row' + newCount).html(newCount);
});
});
});
</script>pada baris // const maxRows = 5; dan // $(this).prop(“disabled”,counter >= maxRows-1); digunakan jika ingin membatasi jumlah baris yang akan ditambah
pada baris var newCount = index + 1; untuk mengembalikan baris nilai array ke nol $(this).find()

Tinggal copas script di atas, diatas admin gunakan Bootstrap AdminLTE
Terima kasih
Author Profile
- Hi my name is Ricki, I am a blogger from Indonesia. Founder of erkamoo.com, Besides creating Web Applications, I also write about Blogging Tips and Tutorials on Programming, Databases, HTML.
Latest entries
 Intro5 Juni 2025Berbagai Nama Anomali yang sedang Trend di Tiktok
Intro5 Juni 2025Berbagai Nama Anomali yang sedang Trend di Tiktok Intro3 Januari 2025Manfaat Mindfulness untuk Kesehatan dan Produktivitas Pekerjaan di Tahun Baru
Intro3 Januari 2025Manfaat Mindfulness untuk Kesehatan dan Produktivitas Pekerjaan di Tahun Baru Tips & Trick3 Desember 202410 Rekomendasi Situs Download Game MOD (Terlengkap)
Tips & Trick3 Desember 202410 Rekomendasi Situs Download Game MOD (Terlengkap) Tips & Trick3 November 202410 Emulator Game Android di PC dan Laptop yang Paling Digemari
Tips & Trick3 November 202410 Emulator Game Android di PC dan Laptop yang Paling Digemari