
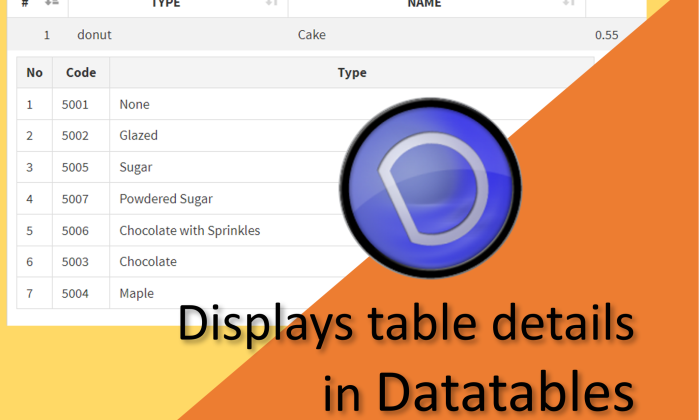
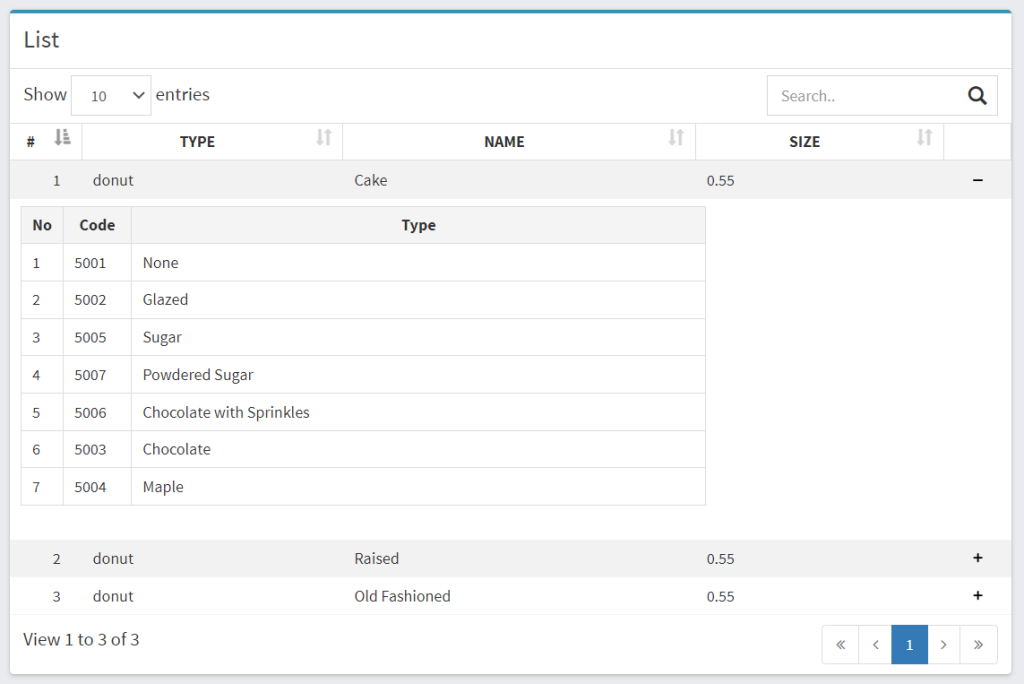
Pada tulisan kali ini, admin akan menulis tentang tips & trik menampilkan tabel detail / tabel tambahan di baris tabel pada Datatables. Dengan tampilan sebagai berikut:

Disini admin akan melanjutkan saja supaya tidak dari awal koding. Bisa dibaca-baca https://www.erkamoo.com/tag/datatables/
Persiapannya hanya Siapkan JSON, Tabel HTML dan Javascript/jquery.
JSON
Siapkan JSON data seperti berikut:
[
{
"id": "0001",
"type": "donut",
"name": "Cake",
"ppu": 0.55,
"topping":
[
{ "id": "5001", "type": "None" },
{ "id": "5002", "type": "Glazed" },
{ "id": "5005", "type": "Sugar" },
{ "id": "5007", "type": "Powdered Sugar" },
{ "id": "5006", "type": "Chocolate with Sprinkles" },
{ "id": "5003", "type": "Chocolate" },
{ "id": "5004", "type": "Maple" }
]
},
{
"id": "0002",
"type": "donut",
"name": "Raised",
"ppu": 0.55,
"topping":
[
{ "id": "5001", "type": "None" },
{ "id": "5002", "type": "Glazed" },
{ "id": "5005", "type": "Sugar" },
{ "id": "5003", "type": "Chocolate" },
{ "id": "5004", "type": "Maple" }
]
},
{
"id": "0003",
"type": "donut",
"name": "Old Fashioned",
"ppu": 0.55,
"topping":
[
{ "id": "5001", "type": "None" },
{ "id": "5002", "type": "Glazed" },
{ "id": "5003", "type": "Chocolate" },
{ "id": "5004", "type": "Maple" }
]
}
]Tabel HTML
Kemudian siapkan juga tabel HTML nya kira-kira seperti berikut, admin menggunakan AdminLTE
<div class="col-md-12">
<div class="box box-primary">
<div class="box-header">
<h3 class="box-title">List</h3>
</div>
<div class="box-body no-padding">
<table class="table table-striped" id="DT_sample" data-page-length="10">
<thead>
<tr>
<th style="width: 15px">#</th>
<th>TYPE</th>
<th>NAME</th>
<th>SIZE</th>
<th></th>
</tr>
</thead>
</table>
</div>
</div>
</div>Tambahkan juga supaya ada icon plus (+) dan minus (-) saat di klik pada kolom detail
<style type="text/css">
td.row-details {
background: url('../PATH to file/plus_20.png') no-repeat center center;
background-size: 10px;
cursor: pointer;
}
tr.shown td.row-details {
background: url('../PATH to file/minus_20.png') no-repeat center center;
background-size: 10px;
}
</style>the Javascript
var DT_sample = $('#DT_sample').DataTable({
"autoWidth": false,
"lengthChange": true,
"searching": true,
"ordering": true,
"info": true,
"responsive": true,
"lengthMenu": [[5, 10, 25, 50, 100, -1], [5, 10, 25, 50, 100, "All"]],
"pagingType": "full_numbers",
"language": {
"oPaginate": {
'sNext': '<i class="fa fa-angle-right"></i>',
'sPrevious': '<i class="fa fa-angle-left"></i>',
'sFirst': '<i class="fa fa-angle-double-left"></i>',
'sLast': '<i class="fa fa-angle-double-right"></i>'
}
},
"ajax": {
url: URL + "data.json",
dataSrc: ''
},
"columns": [
{ data: 'id', className: "text-center", "orderable": false },
{ data: 'type' },
{ data: 'name' },
{ data: 'ppu' },
{
"className": 'row-details',
"responsivePriority": 1,
"orderable": false,
"data": null,
"defaultContent": ''
},
],
});
$('#DT_sample tbody').on('click', 'td.row-details', function () {
var tr = $(this).closest('tr');
var row = DT_sample.row(tr);
if ( row.child.isShown() ) {
row.child.hide();
tr.removeClass('shown');
}
else {
row.child( detail_sample(row.data()) ).show();
tr.addClass('shown');
}
});Pada baris row.child( detail_sample(row.data()) ).show(); akan dibuat tambahan untuk detail dengan nama function detail_sample(). Berikut kodenya:
function detail_sample ( d ) {
var dt = (d.topping);
var result = '';
result += '<table class="table table-bordered" style="width:70% ">' +
'<thead>' +
' <tr>' +
' <th style="width: 5%">No</th>' +
' <th style="width: 10%">Code</th>' +
' <th style="width: 85%">Type</th>' +
' </tr>' +
'</thead>' +
'<tbody>';
for (var i = 0; i < dt.length; i++) {
var child = '<tr>' +
' <td>' + (i+1) + '</td>' +
' <td>' + dt[i].id + '</td>' +
' <td>' + dt[i].type + '</td>' +
'</tr>';
result += child;
}
result += '</tbody>';
result += '</table>';
return result;
}Baris var dt = (d.topping); mengacu pada “node topping” di data.JSON
Kode-kode diatas bisa di modifikasi sesuai dengan data yang tersedia, Happy Koding!!
Author Profile
- Hi my name is Ricki, I am a blogger from Indonesia. Founder of erkamoo.com, Besides creating Web Applications, I also write about Blogging Tips and Tutorials on Programming, Databases, HTML.
Latest entries
 Intro5 Juni 2025Berbagai Nama Anomali yang sedang Trend di Tiktok
Intro5 Juni 2025Berbagai Nama Anomali yang sedang Trend di Tiktok Intro3 Januari 2025Manfaat Mindfulness untuk Kesehatan dan Produktivitas Pekerjaan di Tahun Baru
Intro3 Januari 2025Manfaat Mindfulness untuk Kesehatan dan Produktivitas Pekerjaan di Tahun Baru Tips & Trick3 Desember 202410 Rekomendasi Situs Download Game MOD (Terlengkap)
Tips & Trick3 Desember 202410 Rekomendasi Situs Download Game MOD (Terlengkap) Tips & Trick3 November 202410 Emulator Game Android di PC dan Laptop yang Paling Digemari
Tips & Trick3 November 202410 Emulator Game Android di PC dan Laptop yang Paling Digemari